看得太紧张了,天呐,替巴西还给俄罗斯一个3:2大翻盘,爽死啦!五局比分是28-30、25-27、25-20、25-22和15-12,这也是中国队获得的集体项目的唯一一枚金牌。
在经典论坛上开了个帖子大家一起直播,搞得我跑进跑出浑身是汗,哈哈,好开心啊,老婆说落后的时候宝宝在肚子里使劲踢,可见他也跟着着急呢:)
赛后,中国女排队长冯坤在第一时间说:“女排夺冠不容易,今天打得不错,全队发挥了水平。感谢大家的支持。”
比赛中获悉胡佳最后一跳跳出100.98的高分,勇夺男子10米跳台冠军,田亮获铜牌,中国已经31枚金牌啦,大突破呀,啦啦啦^^
中国万岁!
星期日, 八月 29, 2004
中国日和閉嘴日
記住這些名字,記住這些冠軍,記住這些超越!
國内有些人發表一些言論,抨擊所謂的“政治體育”格局,說什麽政府向民衆灌輸體育沙文主義,也有些人借一些冠軍的窘困家境抨擊政府“所謂的”政績,沸沸揚揚好不熱鬧。我只覺得我發著高燒半夜三更不休息爬起來熬夜看的是奧運會,是那種拼搏的體育精神,是國家和民族的榮譽感,不是他們的家裏是不是買得起大彩電,不是他們拿冠軍后該不該分得巨額獎金。
難道家裏必須是中產階級以上才能去做運動員麽?難道進入國家隊國家就該給解決住房問題、面子問題?我們是不是也像朝鮮建樣板街那樣也搞幾個樣板家庭,採訪冠軍的時候就把冠軍父母接去樣板家庭裏採訪算了?難道冠軍把獎金捐去貧困山區就是有風格麽?奧運會不是大鍋飯!奧運會不是慈善義演!
我不知道這些人是什麽價值觀和道德取向,人家拿了冠軍説是國家政治資本投資到體育的產物,什麽一塊金牌十四個億,人家要拿獎金了説是誰動了納稅人的錢,什麽重獎之風甚囂塵上云云。
在我看來運動員也是凡人,十年甚至更長時間的苦練為的就是這個瞬間,體育即是事業也是產業,是產業就會有效益,難道讓運動員一輩子吃那點皇糧,這樣是不是又會落個話柄呢?我們很多運動員的家庭也是極其平凡普通的,除了運動員自身,整個家庭為這塊金牌的付出也是巨大的,難道這些人不值得尊敬和回報麽?
再說句大白話,那些百萬富翁的公子千金又有幾個能承受得起這樣的“重”?恐怕能不沾黃賭毒已經是阿彌陀佛了。
體育是綜合國力的體現,體育為我們贏得是國家榮譽,體育更爲我們贏得尊重!奧運體育是純粹的、不容置疑的,那些“心已死”的人,閉嘴!仰望吧!
本日誌使用繁體文書寫,以紀念這歷史性突破,紀念這個將被書寫進中國體育歷史的時刻!
劉翔-田徑男子110米跨欄
李婷/孫甜甜-網球女子雙打
孟関良/楊文軍-男子500米雙人划艇
國内有些人發表一些言論,抨擊所謂的“政治體育”格局,說什麽政府向民衆灌輸體育沙文主義,也有些人借一些冠軍的窘困家境抨擊政府“所謂的”政績,沸沸揚揚好不熱鬧。我只覺得我發著高燒半夜三更不休息爬起來熬夜看的是奧運會,是那種拼搏的體育精神,是國家和民族的榮譽感,不是他們的家裏是不是買得起大彩電,不是他們拿冠軍后該不該分得巨額獎金。
難道家裏必須是中產階級以上才能去做運動員麽?難道進入國家隊國家就該給解決住房問題、面子問題?我們是不是也像朝鮮建樣板街那樣也搞幾個樣板家庭,採訪冠軍的時候就把冠軍父母接去樣板家庭裏採訪算了?難道冠軍把獎金捐去貧困山區就是有風格麽?奧運會不是大鍋飯!奧運會不是慈善義演!
我不知道這些人是什麽價值觀和道德取向,人家拿了冠軍説是國家政治資本投資到體育的產物,什麽一塊金牌十四個億,人家要拿獎金了説是誰動了納稅人的錢,什麽重獎之風甚囂塵上云云。
在我看來運動員也是凡人,十年甚至更長時間的苦練為的就是這個瞬間,體育即是事業也是產業,是產業就會有效益,難道讓運動員一輩子吃那點皇糧,這樣是不是又會落個話柄呢?我們很多運動員的家庭也是極其平凡普通的,除了運動員自身,整個家庭為這塊金牌的付出也是巨大的,難道這些人不值得尊敬和回報麽?
再說句大白話,那些百萬富翁的公子千金又有幾個能承受得起這樣的“重”?恐怕能不沾黃賭毒已經是阿彌陀佛了。
體育是綜合國力的體現,體育為我們贏得是國家榮譽,體育更爲我們贏得尊重!奧運體育是純粹的、不容置疑的,那些“心已死”的人,閉嘴!仰望吧!
本日誌使用繁體文書寫,以紀念這歷史性突破,紀念這個將被書寫進中國體育歷史的時刻!
星期二, 八月 24, 2004
三件令人振奋的事和一个狗屎运
第一当然是中国女子网球双打组合李婷/孙甜甜获得奥运会冠军,我是发着38度的烧爬起来看的,裹着毛巾被边抖边看,这应该是这次奥运会上最大的黑马了,不过我们也看到了自己的不足,李婷的发球和孙甜甜的反手。颁奖仪式结束后体温也升到39度了。
第二就是昨晚上的中国男篮67:66一分险胜塞黑晋级奥运男篮八强,并不关心姚明的胡子,那么大的个儿,体毛又不旺盛,胡子也是长得稀稀拉拉,还是那种黢青的下巴颏比较有型。比赛结束前中国队紧逼盯人积极防守连续三次使塞黑进攻违例,看得人真是爽啊,特别是姚明的一个火锅盖帽,盖出了中国五千年饮食文化的精髓!比赛结束后,体温降至37度5。
最后就是王皓输给柳承敏。王皓输了以后那个可爱又可怜的样子,嘟着嘴像个犯了错误的孩子。我们的队员还很年轻,我们有太多机会了,“失败乃成功之母”这句话将在王皓身上得到最好的印证,这场失利应该比胜出更能让中国乒乓队全队为之一振、奋起直追。
这次最大的狗屎运应该非贾占波莫属,看他在回国后接受媒体采访时那副志满意得的样子,就算预赛第一,无论如何决赛发挥是失常的,就算有夺金实力,也是险些马失前蹄的,不知道他老兄还有没有心思好好总结,还记不记得这块牌牌是希腊神赐给他的。本来比赛结束后我还跟老婆说“该我的就是我的”,看完采访后只能说“走运别走狗屎运,否则再洗也是臭烘烘的”。当然回过头来说,出于对中国体育的支持,还是要热烈祝贺他的,毕竟那是一枚奥运金牌,很多运动员为之付出了一生的努力。
这次感冒,起因是羽毛球女单和女双的决赛,由于太过激动,喊得喉咙都哑了,结果上呼吸道菌群失调引发感染,基本痊愈于中国男篮小组赛最后一场比赛,期间除了双分伪麻若干剂量以及兴洋毛毯一条就只有奥运直播陪伴我,充分说明了体育强身健体的功效是跨时空的!
感谢老婆挺着大肚子给我做吃的^_________^
第二就是昨晚上的中国男篮67:66一分险胜塞黑晋级奥运男篮八强,并不关心姚明的胡子,那么大的个儿,体毛又不旺盛,胡子也是长得稀稀拉拉,还是那种黢青的下巴颏比较有型。比赛结束前中国队紧逼盯人积极防守连续三次使塞黑进攻违例,看得人真是爽啊,特别是姚明的一个火锅盖帽,盖出了中国五千年饮食文化的精髓!比赛结束后,体温降至37度5。
最后就是王皓输给柳承敏。王皓输了以后那个可爱又可怜的样子,嘟着嘴像个犯了错误的孩子。我们的队员还很年轻,我们有太多机会了,“失败乃成功之母”这句话将在王皓身上得到最好的印证,这场失利应该比胜出更能让中国乒乓队全队为之一振、奋起直追。
这次最大的狗屎运应该非贾占波莫属,看他在回国后接受媒体采访时那副志满意得的样子,就算预赛第一,无论如何决赛发挥是失常的,就算有夺金实力,也是险些马失前蹄的,不知道他老兄还有没有心思好好总结,还记不记得这块牌牌是希腊神赐给他的。本来比赛结束后我还跟老婆说“该我的就是我的”,看完采访后只能说“走运别走狗屎运,否则再洗也是臭烘烘的”。当然回过头来说,出于对中国体育的支持,还是要热烈祝贺他的,毕竟那是一枚奥运金牌,很多运动员为之付出了一生的努力。
这次感冒,起因是羽毛球女单和女双的决赛,由于太过激动,喊得喉咙都哑了,结果上呼吸道菌群失调引发感染,基本痊愈于中国男篮小组赛最后一场比赛,期间除了双分伪麻若干剂量以及兴洋毛毯一条就只有奥运直播陪伴我,充分说明了体育强身健体的功效是跨时空的!
感谢老婆挺着大肚子给我做吃的^_________^
星期六, 八月 21, 2004
GMail Notifier
GMail终于有真正属于自己的邮件提醒程序了--GMail Notifier,当然前提是你得有GMail,这个小程序会常驻在系统条上,及时提醒你你的GMail邮箱有新邮件了,不用打开浏览器就可以知道邮件的主题、发件人和摘要,并且还可以取代默认的邮件程序转而用GMail打开mailto:链接。目前这个notifier还是beta阶段,暂时支持Windows 2000/Windows XP以上版本的操作系统......


星期二, 八月 17, 2004
blogger.com的新导航栏
之所以说不是工具条是因为的确不是工具条,只是blogspot.com上面的一个内嵌式的导航栏,一样提供了"BlogThis!"按钮,以及如同大多数Ring一样的"Next Blog"按钮,当然少不了Google的强项--搜索功能,看来Google真的已经学到了无孔不入的境界,一般来说一样东西要重复四次以上才会有深度记忆,Google和她收购来的附属品们已经在我们眼皮底下重复几次了?有兴趣去掰掰手指头数一下吧......

数得怎么样,几个了^^

数得怎么样,几个了^^
[原文翻译]事关<链接>
原文来自W3C的QA:Quality Tips for Webmasters--"Use <link>s in your document",<link>是个普遍被初学者忽视的标签,甚至有些中级用户也不一定十分重视它,如我们所知,<link>除了能完成我们最常用的链接外部样式表文件以及显示地址栏快捷图标的任务之外,作为一个信息来源描述标签,它能清晰网站结构,使页面更易于以各种方式被浏览。译文如下......
LINK元素
HTML和XHTML中有一种机制,使网站作者可以在HTML文档中加入相关的外部信息。这些外部信息既可以是样式信息(CSS,层叠样式表单),也可以是网站的导航辅助讯息,还可以是其它格式的信息源(RSS, Really Simple Syndication),甚至是站长的联络方式等等。
LINK元素(<link>)正是用来在你的文档头HEAD元素中添加这些信息的。
范例
我们来看看这个实例,一个天文网站的一个页面。这是一个有关我们的家园--地球这颗蓝色星球的页面,位于讲解太阳系的章节中。
最典型的HTML文档头。
这些链接将有助于在某些客户端程序中的导航。
"Contents"指向章节索引页面。
"Help"给出了一个帮助文档页面链接,用于向你的浏览者提供一些关于如何浏览你的网站的信息。
这是使RSS阅读器能够查找网站的更新。要注意的是,截至本篇技术提要纂写之时,application/rss+xml的mime-type仍是草案,尚未被IETF(The Internet Engineering Task Force)认可。
这是使FOAF(The Friend of a Friend,POPO注: 即我们所谓的“友友模式”)阅读器能够查看页面文档的元数据(metadata),可能是作者信息。要注意的是,截至本篇技术提要纂写之时,application/rdf+xml的mime-type仍是草案,尚未被IETF(The Internet Engineering Task Force)认可。
网站作者的联络方式
指定显示网站所用的样式表。比如在这个链接中我们指定了这个样式表用于屏幕渲染输出。此外,我们还可以为其它媒质指定不同的样式表。
这使你可以进入此文档另一个语种的译文页面,示例中将链接到法语页面。
结束文档头,开始文档主体。
客户端(比如浏览器)或其它应用程序可以通过以上这些示例中的链接来帮助浏览者更方便有效地浏览你的网站。
深入阅读
--POPOEVER翻译 转载请注明出处
LINK元素
HTML和XHTML中有一种机制,使网站作者可以在HTML文档中加入相关的外部信息。这些外部信息既可以是样式信息(CSS,层叠样式表单),也可以是网站的导航辅助讯息,还可以是其它格式的信息源(RSS, Really Simple Syndication),甚至是站长的联络方式等等。
LINK元素(<link>)正是用来在你的文档头HEAD元素中添加这些信息的。
范例
我们来看看这个实例,一个天文网站的一个页面。这是一个有关我们的家园--地球这颗蓝色星球的页面,位于讲解太阳系的章节中。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Earth - Astronomy Weblog</title>
最典型的HTML文档头。
<link rel="Start" href="/solar-system/" />
<link rel="Prev" href="/solar-system/venus/" />
<link rel="Next" href="/solar-system/mars/" />
这些链接将有助于在某些客户端程序中的导航。
- "Start"给出了章节的起始页面链接
- "Prev"给出了上一项的链接,这里指水星
- "Next"给出了下一项的链接,这里指火星
<link rel="Contents" href="/solar-system/contents.html" />
"Contents"指向章节索引页面。
<link rel="Help" href="/website-help.html" />
"Help"给出了一个帮助文档页面链接,用于向你的浏览者提供一些关于如何浏览你的网站的信息。
<link rel="alternate"
type="application/rss+xml"
title="RSS"
href="/updates.rdf" />
这是使RSS阅读器能够查找网站的更新。要注意的是,截至本篇技术提要纂写之时,application/rss+xml的mime-type仍是草案,尚未被IETF(The Internet Engineering Task Force)认可。
<link rel="meta"
type="application/rdf+xml"
title="FOAF"
href="http://astro.example.org/foaf.xrdf" />
这是使FOAF(The Friend of a Friend,POPO注: 即我们所谓的“友友模式”)阅读器能够查看页面文档的元数据(metadata),可能是作者信息。要注意的是,截至本篇技术提要纂写之时,application/rdf+xml的mime-type仍是草案,尚未被IETF(The Internet Engineering Task Force)认可。
<link href="mailto:webmaster@example.org" rev="made" />
网站作者的联络方式
<link rel="stylesheet"
type="text/css"
media="screen"
href="/style/astro.css" />
指定显示网站所用的样式表。比如在这个链接中我们指定了这个样式表用于屏幕渲染输出。此外,我们还可以为其它媒质指定不同的样式表。
<link rel="alternate"
href="/solar-system/earth.fr"
hreflang="fr"
title="French Translation"" />
这使你可以进入此文档另一个语种的译文页面,示例中将链接到法语页面。
</head>
<body>
.... Here the rest of the page.
结束文档头,开始文档主体。
客户端(比如浏览器)或其它应用程序可以通过以上这些示例中的链接来帮助浏览者更方便有效地浏览你的网站。
深入阅读
- HTML 4.01: Description of the LINK element (The semantics of the element is the same for XHTML 1.0)
- HTML 3.2: LINK element
- Description of the link types
- Dive into accessibility: Provide additional navigation aids
--POPOEVER翻译 转载请注明出处
星期一, 八月 16, 2004
“牛校”校长开大会
《南方周末》上刊登了2004年8月4日至10日在北京召开的第二届中外大学校长论坛的专题报道,其中美国Standford大学教育学院教授马丁.卡诺伊的一席话引起了我的注意
吾非崇洋者,但观后深以为是,我关心这则新闻是因为作为未来的父亲我必然关心自己未来孩子的教育问题,至少在无可奈何地将他交给我们颇受争议的教育体制前(我并非忽视我们的教育工作者所做出的努力),有整整六年时间他将接受我的教化,我希望他是快乐地、无忧无虑、充满天性地度过这段时光,并且能区分基本的是非。“父亲让孩子社会化”,这句话会提醒我们每一个父亲除了给孩子爱还应尽到的职责。
关心教育从来不会为时过早或是为时过晚!
大学应该宽进严出还是严进宽出?美国人认为一个人在青少年时期应该过幸福的生活而不只是学习。孩子们应该自由斯培养天性、智力、体力,而不只是在操场上做做早操。到了18岁就该承担起责任,刻苦学习了--这是整个社会的决定。亚洲整个社会的决定是孩子从小刻苦努力,到了18岁再开始玩。
吾非崇洋者,但观后深以为是,我关心这则新闻是因为作为未来的父亲我必然关心自己未来孩子的教育问题,至少在无可奈何地将他交给我们颇受争议的教育体制前(我并非忽视我们的教育工作者所做出的努力),有整整六年时间他将接受我的教化,我希望他是快乐地、无忧无虑、充满天性地度过这段时光,并且能区分基本的是非。“父亲让孩子社会化”,这句话会提醒我们每一个父亲除了给孩子爱还应尽到的职责。
关心教育从来不会为时过早或是为时过晚!
测试你的英语词汇量
对于学习英语来说最头疼的就是背单词,而实际上很多单词是在日常运用中积累起来的,一些单词的特殊用法以及多义词只有亲身使用过才会有深刻的印象,相信背过TOFEL或GRE词汇表的朋友都知道那根记忆曲线,而那根线也只是参考,并且看上去(至少我个人体验)仅适用于短时期内大量的单词记忆,因为忘词率还是挺高的。
凑巧看到这么个测试,顺便做了一下,80个单词对了75个,词汇量覆盖了7400个单词,还算可以吧,总算对得起那段背TOFEL和GRE的日子,这些年其实专业单词积累得不多,日常用语倒是掌握了不少,不过对于做这类测验好像没什么帮助。
虽然全民学英语的做法有点可笑,不过有时间有精力有兴趣的趁机复习一下也未尝不可,测验地址:
» What is your level of English?
凑巧看到这么个测试,顺便做了一下,80个单词对了75个,词汇量覆盖了7400个单词,还算可以吧,总算对得起那段背TOFEL和GRE的日子,这些年其实专业单词积累得不多,日常用语倒是掌握了不少,不过对于做这类测验好像没什么帮助。
虽然全民学英语的做法有点可笑,不过有时间有精力有兴趣的趁机复习一下也未尝不可,测验地址:
» What is your level of English?
星期五, 八月 13, 2004
[原文翻译]关注你的字体尺寸
原文来自W3C的QA:Quality Tips for Webmasters--"Care With Font Size" ,自从三年前和侠客岛一起合作翻译Dreamweaver中文帮助后再也没怎么翻过什么东西,其实自己是个很懒的人,或者说是个很忙的人,忙得懒得做很多事,back to work anyway,这些Tips大多短小精悍,行文也很舒适,虽然可能有些实在浅显,但是仍然值得一看,译文如下......
关注你的字体尺寸Care With Font Size
设计者中流行这样一种观念,认为小字号文本会使网页看上去显得更精致时尚,而且每个页面还能节省出更多空间放更多内容,而正是这种观念导致了小字号文字的不合理使用。
不幸的是,浏览者可能通过各种不同的平台访问网页,小到屏幕才丁点儿大的手持设备,大到挂接在计算机上的投影设备,甚至在一些特定的平台中,字体设置都会发生变化。
所以我们正面临一个最基本的可用度和易用性问题: 一个好的设计应该是无须用户增加或减小文字的尺寸就已经看上去很好了。
推荐养成的设计习惯
忘掉<font>吧,以CSS取而代之
时下正确的设置网页文字尺寸的做法是使用层叠样式表(Cascading Style Sheets - CSS)。因为比起在HTML里使用<font>标签来,CSS更灵活,更便于节省带宽,值得大力推荐。这篇技巧提示的目的不是讨论CSS与<font>的优劣对比,想在这点上获取更多详细资讯的读者会拿出他们常用的搜索引擎来查找相关信息的... 我们在这里关注的是如何很好地利用CSS技术来创建结构清晰、广泛易读的网页。
如何很好地利用CSS的字体属性
如果您想利用CSS的字体属性创建(足以)简单易读的网页,那么请遵循我们给出的以下几条基本规则。
深入阅读
--POPOEVER翻译 转载请注明出处
关注你的字体尺寸Care With Font Size
设计者中流行这样一种观念,认为小字号文本会使网页看上去显得更精致时尚,而且每个页面还能节省出更多空间放更多内容,而正是这种观念导致了小字号文字的不合理使用。
不幸的是,浏览者可能通过各种不同的平台访问网页,小到屏幕才丁点儿大的手持设备,大到挂接在计算机上的投影设备,甚至在一些特定的平台中,字体设置都会发生变化。
所以我们正面临一个最基本的可用度和易用性问题: 一个好的设计应该是无须用户增加或减小文字的尺寸就已经看上去很好了。
推荐养成的设计习惯
忘掉<font>吧,以CSS取而代之
时下正确的设置网页文字尺寸的做法是使用层叠样式表(Cascading Style Sheets - CSS)。因为比起在HTML里使用<font>标签来,CSS更灵活,更便于节省带宽,值得大力推荐。这篇技巧提示的目的不是讨论CSS与<font>的优劣对比,想在这点上获取更多详细资讯的读者会拿出他们常用的搜索引擎来查找相关信息的... 我们在这里关注的是如何很好地利用CSS技术来创建结构清晰、广泛易读的网页。
如何很好地利用CSS的字体属性
如果您想利用CSS的字体属性创建(足以)简单易读的网页,那么请遵循我们给出的以下几条基本规则。
- 不要使用点(pt)或者其他的绝对长度单位来指定字号(font-size)。它们在不同的平台下显示都不一致,而且在客户端(比如: 浏览器)里不能调整尺寸。
- 使用诸如百分比(percent)或em(更佳)等相对长度单位,还有更好的办法,先在文档中设置一个基础字号,然后在定义特定元素的字号时使用绝对尺寸([ xx-small | x-small | small | medium | large | x-large | xx-large ])或相对尺寸([ larger | smaller ])。
- 避免在文本部分使用小于1em的字号,除非用于诸如版权申明或其他“极小的字体”。
- 如果要使用小字号,尽量选择一种易读的字体(font-family),并且这种字体应该具备较高的外观值(查看CSS2特性表中的font-size-adjust部分有关于外观值的解释),使它在小字号下更容易阅读。
- 如果在字体(font-family)属性中选择了多种字体(为了让系统从列表中选择最佳字体来显示),您可以使用font-size-adjust属性来强制使用一个特定的外观值。
深入阅读
- Fonts in the CSS2 W3C Specification
- What's wrong with the FONT element? by Warren Steel
- Size Matters by Todd Fahrner
- Big Type Campaign by Lighthouse International
- Making Text Legible: Designing for People with Partial Sight by Aries Arditi
--POPOEVER翻译 转载请注明出处
星期四, 八月 12, 2004
向标准看~~~齐!向前~看!稍息!
最近因为有空就到蓝色理想的网站综合版上看看有关网站开发标准的信息,慢慢地也有参与一些讨论,其实自己玩HTML+CSS那么久,XHTML也看了大半本书,一直没想过要把这个blog标准化,主要还是对Ben & Mena比较信任,结果跑去W3C校验一下还是没过。晚上抽了点时间折腾了一下,顺利通过了W3C的XHTML Transitional和CSS校验,估计能通过Strict校验,但是页面中的链接都加了target,看来没戏了,改起来又嫌烦,看来还是懒人啊~~~
星期二, 八月 10, 2004
如何向老板提出加薪请求及如何拒绝员工的加薪请求
看过之后实在觉得,够绝!笑倒!顺便问一下,如果有人知道怎么做那些闪烁效果别忘了告诉我,我比较笨,直到今天才知道原来Word里面可以做闪烁字的,对我来说好像还是DHTML的比较容易-_||
下载压缩文件,内含两个doc格式的Word文件,先看Salary Req.doc,再看另一个
解压密码(Unzip Password): plod.popoever.com
下载压缩文件,内含两个doc格式的Word文件,先看Salary Req.doc,再看另一个
解压密码(Unzip Password): plod.popoever.com
世界上中国牙膏质量最好,以后就用上海防酸牙膏啦
这篇文章反映了一个既定事实,就是我们的民族企业在竞争中缺乏明确的目标,没有有力地把握住消费群体的消费理念,连本土仗都打不好,谈何国际市场。但是,我觉得这都是次要,重要的是国外在日用消费品领域一直积极于开发原材料替代品,而我们却只能悲哀地看着我们的民族企业家们开山伐林,从我们的“地大物博”肆意夺取资源,这些资源并不属于他们,也不属于我们,这些资源属于我们的后世后代。如果振兴民族企业是以牺牲自然环境为基础,那我情愿看着这些所谓的“民族企业”破产倒闭,我情愿暂且做个“崇洋”分子,那怕被人骂......
--POPO转载自云深不知处
有一件事,恐怕要让中国人大吃一惊:美国一家牙膏企业在进入中国市场之前,曾对中国牙膏作了3年质量跟踪调查,结论是中国的牙膏是世界上最好的,价格却是最便宜的。
以市场目前最流行的含氟牙膏为例,它不是外国人发明的。国外第一支含氟牙膏1964年上市,而国内1958年就有了同类产品。美国和英国的牙膏90%含氟,但采用合成原料,其本文成本相当高。高露洁含氟牙膏中的粉料摩擦剂价格高达5400元至7000元人民币1吨,而中国牙膏采用从山林中开发的天然石粉,1吨不过400。在一些基本的质量指标上,中国牙膏也优于国外产品。如牙膏对牙本质小管的通透性,美国是克萨斯大学与休斯敦牙科学院共同检测的结果表明,上海防酸牙膏为67%,芳草牙70%,黑妹牙膏86.8%,高露洁则为82.8%(值低为好)。
然而,一个毋庸置疑的事实是,国外品牌正越来越多地占领我国的牙膏市场。
高露洁进入中国市场近10年,1996年之前的市场份额还非常小,如今在城市各大超市的牙膏柜台上已形成一片"红色的海洋"。
1996年之前,外国牙膏商还认为中国的牙膏市场是铜墙铁壁,其市场份额至多以5%。以此推算,若干年后,如果国外品牌采用了中国的原料、技术,再加上自身的品牌优势,市场份额将会大幅增长。
国产牙膏的市场份额缩小,主要是广告宣传太不够了。高露洁、洁诺、佳洁士等牙膏去年用于广告宣传的费用都超过1亿元人民币,而上海牙膏厂还不到2000万元。这一巨大差异是中外企业经营管理念的不同造成的。外商更注重无形资产的经营,注重长期战略决策。他们在进入中国市场的前期,着力树立形象,让消费者潜移默化地接受产品;而我国的企业只注重近期效益的实现,缺乏长期战略目标。这个问题我国企业应有清醒认识。
--POPO转载自云深不知处
星期日, 八月 08, 2004
MT 3.1 Beta test calling
MovableType 3.1测试征集中,填表即可有机会被选中参加测试,上次有幸被选中参加了,这次不知道有没有机会......
Thank you for filling out the survey. Now that you've indicated that you're interested in participating in the beta, here is how the beta testing will proceed:
Thank you for filling out the survey. Now that you've indicated that you're interested in participating in the beta, here is how the beta testing will proceed:
- The beta will begin during the week of August 9, 2004.
- From the responses to the form, we will randomly select people to participate in the beta.
- The beta will be run in phases, so as not to introduce any beta-level bugs into a wide audience of people at one time.
- Once you're introduced into the beta testing, you will receive an email message notifying you where to download the beta distribution of Movable Type 3.1.
- You'll then be able to install the software, provided that you agree to the beta testing license.
- We will ask that you report any bugs that you may discover to us using our bug reporting software.
星期六, 八月 07, 2004
"SkyCaptain" Theme Contest
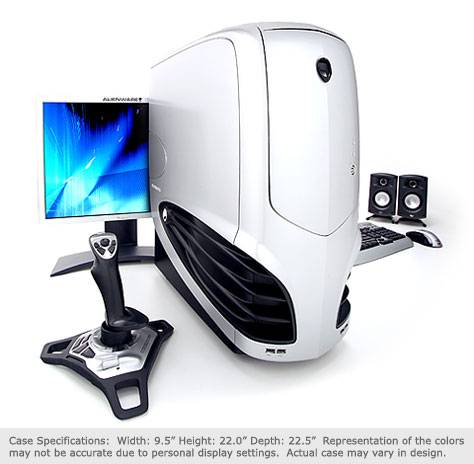
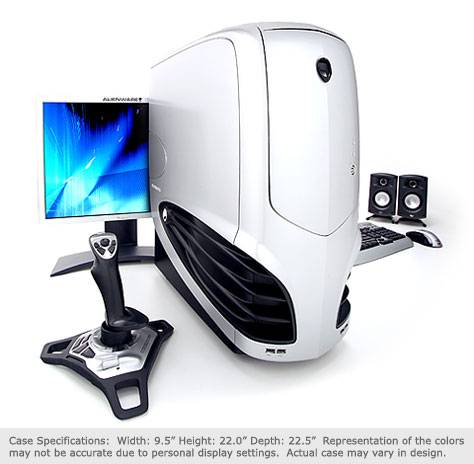
派拉蒙影片公司为"SkyCaptain and The World of Tomorrow"的官方网站举办主题设计大赛,设立五个入围奖,最终获胜者奖品是一台AMD Athlon 64 Based的Alienware Aurora™,其余四人是签名海报(突然感受到文化差异了,国内很多比赛前三名奖品都很丰盛,以至于前三名的作品也都差不多,甚至更糟,看来没有心理落差就没有好作品,国内的比赛主办方是不是应该考虑不要为了吸引眼球而搞大锅饭比赛!)。兴高采烈地下载了二十几兆的design package,结果一看大赛规则,只限美国本土的网站注册会员参加,8月16日截止,胸闷啊,否则我也去插一脚,胸闷胸闷,我的外星人啊,今天晚上梦里一定会有幽浮捉我去人体实验,回来的时候顺便送我一台Aurora~~~


星期五, 八月 06, 2004
自己动手做了些blog marker
那些小黑贴条快泛滥成灾了,已经看得没感觉了,所以就自己做了,反正原来做Q-Bluuue for IPB的原始文件还在,咔咔咔,吭哧噻吭哧喂,改改文字,调调颜色,OKOK,自制的sticker出炉,既然是自制的,就不能叫sticker,所以改叫blog marker,blog小标贴,纯粹好玩,养养心情,同时呢提倡下原创精神,不要轻易向骨子里的懒虫投降,花一点点时间享受DIY的快乐吧^^
快做爸爸了,自己点啊点啊点了一个,哈哈
快做爸爸了,自己点啊点啊点了一个,哈哈
星期二, 八月 03, 2004
日志升级完成,当前版本3.01D with Q-Bluuue Style
ISP的空间可把我折腾坏了,主要是数据导入导出和页面重建的问题,尽管事先在本地机上先做了整站测试,可是上传升级完成后,rebuild site却让人痛苦不已。
神话的空间只为单个虚拟主机分配了4,096KB的服务器内存占用,而且是单线程的,每次rebuild都会多多少少给我几个500错误,我是知道这个500是溢出造成的,无关紧要,该执行的脚本实际上它都执行完了,但是毕竟不是人人都知道,于是我就写了评论框上面那段红色的警告文字,可是仍然有朋友在评论时反复地发,好几次我晚上上来一看,几十条重复的评论,临了还来句“对不起,我没看见”,晕死哦,这也是促使我升级的原因之一,MT3.0增加了评论管理,这样删起来就轻松多了。平时我是尽量少的去rebuild,但是升级后不可避免到要整站重建,因为模板全部改动过了......
SixApart应该是出于标准化和规范化的目的,在3.0中,所有的模板结构都重新调整,开始使用国际上流行的布局方法,包括样式表类名的命名也遵照一些大范围的调查结果。比如外包围区块使用"container"、内容显示区块使用"content"、使用li显示数据库查询结果、WYSIWYG编辑器生成的标签也采用了W3C推荐的标签(‹b› -> ‹strong›,‹i› -> ‹em›),因此原来的样式表也一并作废,当然样式还是可以复制使用的。
为了增强模板的导航性,同时考虑到数据库存储的编码问题,这次选择了外链模板文件方式,这样方便在本地调试,并且能保证模板文件的编码是UTF-8,尽管MT3.0的后台是UTF-8的,照理说模板数据存入数据库的也应该是UFT-8格式的,但不知道为什么再次读出时已经不是了,有些直接使用中文的地方出现乱码,但是在日志数据上倒没有问题,这个现象百思不得其解,在数据库导出的sql文件里也能看到sql高亮格式会在模板文件数据这一段莫名其妙地取消高亮显示变成plain text,这样的结果往往导致数据库文件在下次导入时的失败。而数据库表页面文件的原始备份由于*NIX平台的格式关系,复制到WINS平台上日志数据出现乱码,基本上在本地建立的备份站点处于无法管理状态,也就是说,原始表文件除了在*NIX转移使用基本没法移植到WINS上了,这点着实很头疼,这不等于把我绑死在神话的空间上了么,郁闷啊-_||
新设计的模板样式大致有几个主要的增进:
下一步改进的项目:
就在前几天,新网来电要求我去办理ICP备案,我说正准备转移域名注册商,所以就推掉了。其实我的确打算把域名转到ISP这边,省得两边交钱,颇是麻烦,另外,新网的域名死活就是要比神话的贵出将近50%,服务态度又一般,一听说我要转移域名马上开始踢皮球,好歹总算没说不给办。今天把申请表和材料快递到新网去了,据说审核办理转出大概要一星期。神话那边态度很认真,告诉我转入需要13天左右,希望不要有什么纰漏。
这次升级另一个目的就是为TopicLive Develop Blog的布局作准备,试验一些排版技巧^^
神话的空间只为单个虚拟主机分配了4,096KB的服务器内存占用,而且是单线程的,每次rebuild都会多多少少给我几个500错误,我是知道这个500是溢出造成的,无关紧要,该执行的脚本实际上它都执行完了,但是毕竟不是人人都知道,于是我就写了评论框上面那段红色的警告文字,可是仍然有朋友在评论时反复地发,好几次我晚上上来一看,几十条重复的评论,临了还来句“对不起,我没看见”,晕死哦,这也是促使我升级的原因之一,MT3.0增加了评论管理,这样删起来就轻松多了。平时我是尽量少的去rebuild,但是升级后不可避免到要整站重建,因为模板全部改动过了......
SixApart应该是出于标准化和规范化的目的,在3.0中,所有的模板结构都重新调整,开始使用国际上流行的布局方法,包括样式表类名的命名也遵照一些大范围的调查结果。比如外包围区块使用"container"、内容显示区块使用"content"、使用li显示数据库查询结果、WYSIWYG编辑器生成的标签也采用了W3C推荐的标签(‹b› -> ‹strong›,‹i› -> ‹em›),因此原来的样式表也一并作废,当然样式还是可以复制使用的。
为了增强模板的导航性,同时考虑到数据库存储的编码问题,这次选择了外链模板文件方式,这样方便在本地调试,并且能保证模板文件的编码是UTF-8,尽管MT3.0的后台是UTF-8的,照理说模板数据存入数据库的也应该是UFT-8格式的,但不知道为什么再次读出时已经不是了,有些直接使用中文的地方出现乱码,但是在日志数据上倒没有问题,这个现象百思不得其解,在数据库导出的sql文件里也能看到sql高亮格式会在模板文件数据这一段莫名其妙地取消高亮显示变成plain text,这样的结果往往导致数据库文件在下次导入时的失败。而数据库表页面文件的原始备份由于*NIX平台的格式关系,复制到WINS平台上日志数据出现乱码,基本上在本地建立的备份站点处于无法管理状态,也就是说,原始表文件除了在*NIX转移使用基本没法移植到WINS上了,这点着实很头疼,这不等于把我绑死在神话的空间上了么,郁闷啊-_||
新设计的模板样式大致有几个主要的增进:
- 首页模板
- 右侧导航区块:增加日志概况区块,提供日志完整档案列表文件链接
- 右侧导航区块:栏目分类采用树型展开列表显示分类条目(点击内有加号的方框标记),有效减少右侧导航区块的视觉高度,增强页面在滚动时导航辩识度,该列表切换JS脚本目前通过IE6 SP1/Mozilla 1.6/Firefox 0.92/Opera 7.52的测试,其他版本由于条件限制未经测试,如有问题请来信告知系统及浏览器信息,谢谢
- 左侧内容区块:日期标题添加每月档案及该日档案列表文件链接,方便以各种方式查询日志
- 左侧内容区块:日志标题直接链接到单篇日志页面,方便查看没有extend内容的日志
- 分类模板
- 重新设定了样式表,内容区块呈100%平铺
- 删除了一些冗余代码,降低了rebuild时的压力,提高了rebuild成功率
- 月档案列表模板
- 重新设定了样式表,内容区块呈100%平铺
- 日期标题直接链接到日档案列表页面
- 删除了一些冗余代码,降低了rebuild时的压力,提高了rebuild成功率
- 日档案列表模板
- 重新设定了样式表,内容区块呈100%平铺
- 日期标题直接链接到月档案列表页面
- 删除了一些冗余代码,降低了rebuild时的压力,提高了rebuild成功率
- 单篇日志模板
- 日期标题直接链接到月档案及日档案列表页面
- 添加回溯引用及评论条目的鼠标悬停效果,增强了视觉识别度
- 样式表及规范
- 重定义了字号,保证阅读舒适的情况下增加了页面美观度
- 本站CSS通过W3C的CSS Validator校验,符合规范
- 采用对称标签,摒弃不规范属性,最大程度地兼容XHTML规范,由于W3C校验器对UTF-8编码支持问题,校验可能不能通过,但是经测试,目前保证在IE6 SP1/Mozilla 1.6/Firefox 0.92/Opera 7.52下可正常浏览,其他版本由于条件限制未经测试,如有问题请来信告知系统及浏览器信息,谢谢
下一步改进的项目:
- 增加对cookie进行读写的样式切换器
- 字号切换器
- 解决div自适应窗口高度的跨浏览器排版问题
- 增加热门搜索链接,依据站点流量统计数据,定期在首页导航区块更新
- 开通友情链接申请
- 正在考虑是否要加个留言本
- 因为自觉对音乐还算有些品位,好歌也有一箩筐,准备做一个弹出窗式的flash媒体播放器
就在前几天,新网来电要求我去办理ICP备案,我说正准备转移域名注册商,所以就推掉了。其实我的确打算把域名转到ISP这边,省得两边交钱,颇是麻烦,另外,新网的域名死活就是要比神话的贵出将近50%,服务态度又一般,一听说我要转移域名马上开始踢皮球,好歹总算没说不给办。今天把申请表和材料快递到新网去了,据说审核办理转出大概要一星期。神话那边态度很认真,告诉我转入需要13天左右,希望不要有什么纰漏。
这次升级另一个目的就是为TopicLive Develop Blog的布局作准备,试验一些排版技巧^^
星期一, 八月 02, 2004
SkyCaptain And The World of Tomorrow


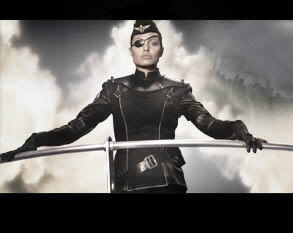
估计宫崎峻看见那个巨型机器人非吐血不可,简直和《天空之城》里的一模一样,当然不排除宫崎峻是这个片子的美术指导,但是搜遍整个官站也没找到有关staffs的报道,于是不得而知。故事发生在1939年的纽约城(Gotham City),看过预告片后仍然没看懂到底是怎么回事,色彩没跳出《绅士联盟》和《范海辛》的格调,画面倒是有点希区柯克的风格。Angelina Julie还是一如既往地扮酷,出演Captain Francesca "Franky" Cook,难怪成了独眼龙,原来是库克船长的亲戚耶......
好莱坞电影的byproduct绝对值得我们国内电影行业好好学习学习,至今为止还没见过一个好莱坞电影的官方网站粗制滥造的先例,相比之下,国内人为拉票造势的手段要落后和苍白得多,这就是产业和行业的区别。
官方网站 | 预告片(QuickTime Movie)
免费注册后还可以下载安装飞行团调度程序(Flying Legion Dispatch),直接在桌面就可以更新电影信息和下载资源了。

最新推出的模拟空战主题游戏,应用Shockwave 3D技术在Macromedia Director平台上完成,下载安装这个客户端,然后用你的注册帐号登录,既可以玩单机版的,也可以在攒足点数升级装备后挑战在线玩家,刚才耍了一下,还不错,乍一看以为是真的大型三维游戏,不服不行。如果有兴趣可以在线挑战我咧,我的CallSign: POPOEVER

人类对机械和飞行的迷恋呐~~~
彭彭妹妹
老婆的一个好朋友去了Detroit念牙科的Ph.D,不久在那里和前去陪读的先生团聚,后来就有了这条小生命,快三个月了,叫Vivian Peng,出生的时候更逗,只是照片质量比较差,有点发糊了,宝宝长得一点不象爸,完全copy妈^^
现在听他们讲挺不错的,那边的生活比较简单,因为有全奖,所以也不需要打工,开销也不大,先生在那边念Computer Science也快毕业了,祝愿彭彭妹妹健健康康的,一家人幸幸福福的,哈哈,不知道老彭有没有经常去看活塞的主场~~~

现在听他们讲挺不错的,那边的生活比较简单,因为有全奖,所以也不需要打工,开销也不大,先生在那边念Computer Science也快毕业了,祝愿彭彭妹妹健健康康的,一家人幸幸福福的,哈哈,不知道老彭有没有经常去看活塞的主场~~~

大跌眼镜的新一代007

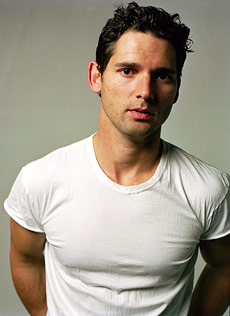
真是超级不可思议!!从超级帅哥休杰克曼、裘德洛、伊旺麦奎格、到奥兰多布鲁,007系列电影制片公司居然一个都不要,看上的竟是咱们李安的爱将「绿巨人」艾瑞克巴纳,尽管跌破大家眼镜,但也只能赞叹李安的识人之能,自他手上教出来的凯特温丝蕾、陶比麦奎尔、到如今即将一朝成名天下知的艾瑞克巴纳,可不都成了熠熠巨星嘛!
根据《世界新闻报》的内幕消息指出,有史以来最教人不可思议的二十一世纪庞德人选,已经确定为艾瑞克巴纳,35岁的他,将接下皮尔斯布洛斯南的棒子耍帅,简直惊死一竿子人,完全没有任何一个人猜到,这个「普通角色」竟能当选007!
二位制片芭芭拉布洛可莉、麦可威尔森,非常满意这个新探员,认为他既符合007年轻化的标准,又能与「蜘蛛人」、「黑客任务」角色匹敌,因此迫不及待将在这个九月,开拍以他定名的「The Man With The Red Tattoo」最新庞德电影。皮尔斯布洛斯南由于与制片组不合,又要求更高的片酬,被认为没这个价值,这礼拜才刚辞去「007职务」。
澳洲墨尔本出生的艾瑞克巴纳,曾演出「黑鹰计划」、「绿巨人」、「特洛伊」,其中尤以李安的「绿巨人」最让他广为人所知,而他在「特洛伊」中与布莱德彼特对抗的角色,更有将小布比下去之势,可能也因此令电影公司相中他。
艾瑞克的老婆是澳洲知名的电视政治记者蕾贝卡葛利森(Rebecca Gleeson),二人育有一子克罗斯(5岁)、一女苏菲亚(2岁),可以想见的是,他们的这位Daddy,未来即将全世界走透透,无人不知无人不晓啰。
根据《世界新闻报》的内幕消息指出,有史以来最教人不可思议的二十一世纪庞德人选,已经确定为艾瑞克巴纳,35岁的他,将接下皮尔斯布洛斯南的棒子耍帅,简直惊死一竿子人,完全没有任何一个人猜到,这个「普通角色」竟能当选007!
二位制片芭芭拉布洛可莉、麦可威尔森,非常满意这个新探员,认为他既符合007年轻化的标准,又能与「蜘蛛人」、「黑客任务」角色匹敌,因此迫不及待将在这个九月,开拍以他定名的「The Man With The Red Tattoo」最新庞德电影。皮尔斯布洛斯南由于与制片组不合,又要求更高的片酬,被认为没这个价值,这礼拜才刚辞去「007职务」。
澳洲墨尔本出生的艾瑞克巴纳,曾演出「黑鹰计划」、「绿巨人」、「特洛伊」,其中尤以李安的「绿巨人」最让他广为人所知,而他在「特洛伊」中与布莱德彼特对抗的角色,更有将小布比下去之势,可能也因此令电影公司相中他。
艾瑞克的老婆是澳洲知名的电视政治记者蕾贝卡葛利森(Rebecca Gleeson),二人育有一子克罗斯(5岁)、一女苏菲亚(2岁),可以想见的是,他们的这位Daddy,未来即将全世界走透透,无人不知无人不晓啰。
--POPO转载自云深不知处
真是没想到o_O
订阅:
评论 (Atom)